今天在用bootstrap做一个表单的时候发现垂直距离靠太近了,不好看。当窗口缩小或者移动端的时候都是正常的,距离很合理。就是在PC端和大一点的视窗的时候,布局很紧密,看起来头痛!!
调试了几次发现是缺少了一个class属性【form-horizontal】,这个属性自动帮布局好,如果没有自带的属性自己写css自定义就比较麻烦,表单一旦多起来就比较耗时间了。
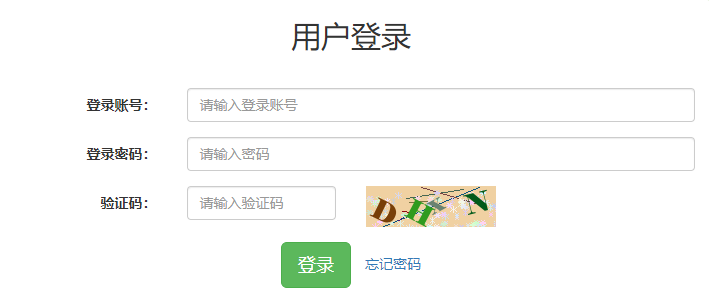
对比图:

图一:没有距离比较紧密,不怎么喜欢

图二:有距离感觉比较清晰点,体验更好
完整代码如下:
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="panel panel-success">
<div class="panel-header text-center">
<h2>用户登录</h2>
</div>
<div class="panel-body">
<form class="form-horizontal" action="<?php U('a=uLogin')?>" method="post" id="check-form" >
<div class="form-group divp">
<label class="col-sm-3 col-md-3 control-label">登录账号:</label>
<div class="col-sm-9 col-md-9">
<input type="text" name="name" id="name" class="form-control" placeholder="请输入登录账号">
</div>
</div>
<div class="clear" style="margin-top: 10px"></div>
<div class="form-group divp">
<label class="col-sm-3 col-md-3 control-label">登录密码:</label>
<div class="col-sm-9 col-md-9">
<input type="password" class="form-control" id="password" name="password" placeholder="请输入密码">
</div>
</div>
<div class="form-group divp">
<label class="col-sm-3 col-md-3 control-label">验证码:</label>
<div class="col-sm-3 col-md-3">
<input type="text" name="code" autocomplete="off" id="code" class="form-control" placeholder="请输入验证码">
</div>
<div class="col-sm-6 text-left">
<img src="<?php echo URL_WEB?>source/comm/qrcode/authcode.php" alt="..." id="imgCode">
</div>
</div>
<div class="form-group divp">
<div class="col-sm-12 text-center ">
<a title="提交" class="btn btn-success btn-lg " style="margin-right: 10px" onclick="login()">登录</a>
<a title="返回" href="<?php toPage('newPwd')?>" class=" " >忘记密码</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>