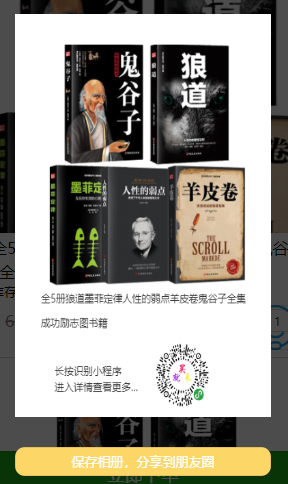
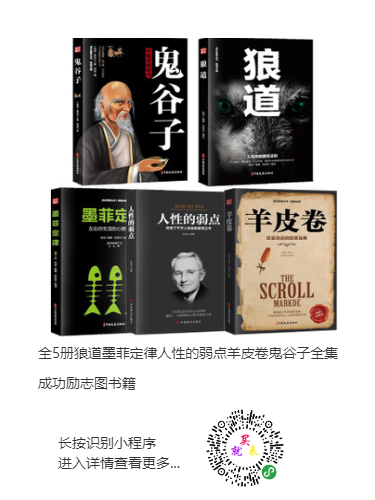
这是一个封装好的微信小程序生成分享海报的组件,经过改造已经适合小V迷你店铺使用,这是一个简易的海报,实现了单图+文字+分享码的效果,当然添加其他内容也非常简单,效果图如下:


代码分享如下:
<!--pages/poster/poster.wxml-->
<view wx:if="{{showPoster}}">
<image src="{{img}}" mode="widthFix" class='bgImg'></image>
<view class="shareText">
<text class='text'></text>
<text class='text text2'></text>
</view>
<view class='imgBox'>
<button open-type="share" class='zfbtn'>
<image src="{{wechat}}" class='img'></image>
<text class='btntxt'>分享给朋友</text>
</button>
<button class='zfbtn m_l' bindtap='formSubmit'>
<image src="{{xiazai}}" class='img'></image>
<text class='btntxt'>生成海报</text>
</button>
</view>
<!--生成海报 -->
<view class='imagePathBox' hidden="{{maskHidden == false}}">
<image src="{{imagePath}}" class='shengcheng'></image>
<button class='baocun' bindtap='baocun'>保存相册,分享到朋友圈</button>
</view>
<view hidden="{{maskHidden == false}}" class="mask"></view>
<view class="canvas-box">
<canvas style="width: 375px;height: 667px;position:fixed;" canvas-id="mycanvas"/>
</view>
</view>/* pages/share/share.wxss */
.bgImg{
display: block;
width: 70%;
height: 366rpx;
margin: 5% 15%;
}
.shareText{
color: #333;
font-size: 28rpx;
margin-top: 50rpx;
display: flex;
flex-direction: column;
align-content: center;
justify-content: center;
}
.shareText .text{
line-height: 60rpx;
width: 100%;
padding: 0 15%;
box-sizing: border-box;
display: block;
color: #333;
}
.shareText .text2{
text-align: right;
}
.btntxt{
color: #333;
font-size: 26rpx;
}
.imgBox{
text-align: center;
width: 100%;
margin-top:60rpx;
padding-bottom: 120rpx;
display: flex;
}
.img{
display: inline-block;
width: 100%;
height: 100%;
}
.m_l{
margin-left: 180rpx;
}
.zfbtn{
display:flex;
flex-direction: column;
font-size: 28rpx;
align-items: center;
justify-content: center;
background: #fff;
}
.zfbtn image{
width: 70rpx;
height: 70rpx;
}
button[class="zfbtn"]::after {
border: 0;
}
button[class="zfbtn m_l"]::after {
border: 0;
}
.imagePathBox{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.7);
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
}
.shengcheng{
width: 80%;
height: 80%;
position: fixed;
top: 50rpx;
left: 50%;
margin-left: -40%;
z-index: 10;
}
.baocun{
display: block;
width: 80%;
height: 70rpx;
padding: 0;
line-height: 70rpx;
text-align: center;
position: fixed;
bottom: 50rpx;
left: 10%;
color: #fff;
font-size: 32rpx;
border-radius: 24rpx;
background: #fdd668;
}
button[class="baocun"]::after{
border: 0;
}//js看附件
//调用
//product.js
onReady() {
wx.setNavigationBarTitle({
title: this.data.title
});
//初始化海报组件
this.myPoster = this.selectComponent('#myPoster')
},
//生成海报
getPoster: function (e) {
let poster = this.myPoster;
poster.setInfo(this.data)
},
//product.json
{
"component": true,
"usingComponents": {
"v-share-poster": "/components/poster/poster"
}
}
//product.wxml
<image class="share-icon" bindtap="getPoster" src="/images/icon/share-pyq.png"/>
<v-share-poster id="myPoster"></v-share-poster>